Halo Kawan
Salam sejahtera dan sehat selalu untuk para pembaca . Kali ini saya akan menjelaskan sedikit tentang cara membuat Input box Dan massage box di microsoft VisualBasic
Pertama yang harus kita persiapkan yaitu :
1. Aplikasi Microsoft Visual Basic
2. Logika ( Logaritma = Membuat alur dari program yang akan kita kerjakan )
Apabila semua persiapannya sudah ada maka lanjut ke tutorialnya
1. Pastikan anda sudah menginstal Microsoft Visual Basic , Apabila belum silahkan Download terlebih dahulu.
2. Bila sudah ada maka buka aplikasi tersebut , selanjutnya pilih Standard .EXE lalu klik open
3. Selanjutnya bila sudah buatlah menu sesuai Logika anda , Contoh dibawah ini adalah Struktur Menu menurut saya
Alurnya :
– Diatas ditunjukkan ada 2 CheckBox opsi pemilihannya ada Nasi Bakar / Gorengan / Bisa Dipilih keduanya .
– Apabila dipilih salah satu / keduanya dipilih maka akan memunculkan form pilihan-Nya masing-masing
– Dalam form tersebut akan terdapat pengisian jumlah yang akan diisi dan operasi perhitungan untuk masing-masing pilihannya ( Input Box )
– Dan terakhir akan terdapat hasil jumlah yang harus dibayar ( Message Box )
4. Selanjutnya penyusunan Masing Masing form
Perlu diingat : ketika akan menyusun suatu form program properties kita harus meng klik 1x pada tools nya ( label,commandbutton,frame,dll )
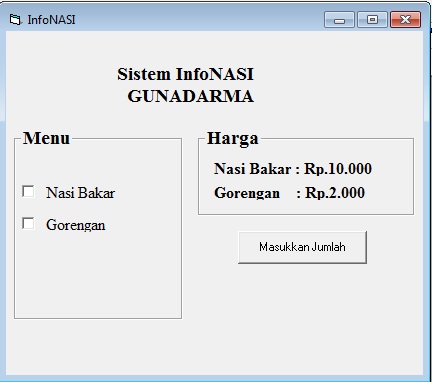
A. Form Utama
Kemudian susunlah seperti gambar diatas dengan menggunakan tools sesuai dengan keterangan warna:
– Kuning = CheckBox
– Hijau = Label
– Biru = CommandButton
– Coklat = Frame
Pada form utama ubah Properties:
Name = inti(Saya menamakan checkbox ini dengan “inti” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Properties yang harus diubah pada CheckBox :
CheckBox 1:
Name : n (Saya menamakan checkbox ini dengan “n” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
CheckBox 2:
Name : g (Saya menamakan checkbox ini dengan “g” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Properties yang harus diubah pada Label :
Label1 :
Caption : Sistem InfoNASI GUNADARMA (sesuai dengan judul program yang anda akan buat)
Label2 :
Caption : Nasi Bakar (sesuai dengan program yang anda akan buat)
Label3 :
Caption : Gorengan (sesuai dengan program yang anda akan buat)
Label4 :
Caption : Nasi Bakar : Rp.10.000 (sesuai dengan program yang anda akan buat)
Label5 :
Caption : Gorengan : Rp.2.000 (sesuai dengan program yang anda akan buat)
Properties yang harus diubah pada Frame :
Frame1:
Caption : Menu (sesuai dengan program yang anda akan buat)
Frame2:
Caption : Harga (sesuai dengan program yang anda akan buat)
Properties yang harus diubah pada CommandBox :
Name : jml (Saya menamakan checkbox ini dengan “jml” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Masukkan Jumlah (sesuai dengan program yang anda akan buat)
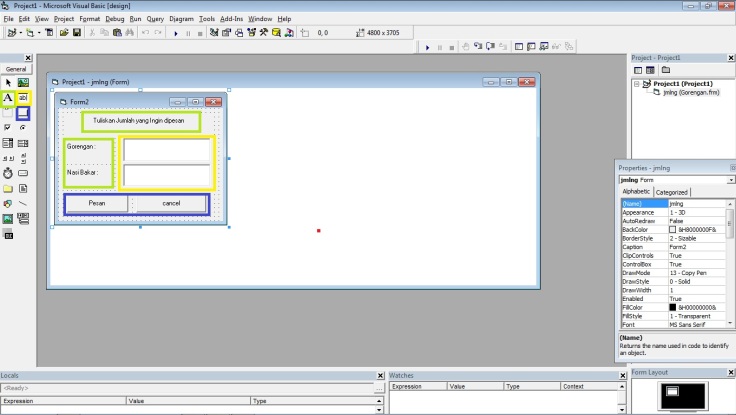
B. Form gorengan (g)
Kemudian susunlah seperti gambar diatas dengan menggunakan tools sesuai dengan keterangan warna:
– Kuning = TextBox
– Hijau = Label
– Biru = CommandButton
Pada form utama ubah Properties:
Name = jmlg(Saya menamakan checkbox ini dengan “jmlg” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption = Jumlah
Properties yang harus diubah pada Label :
Label1 :
Caption : Masukkan Jumlah Pesanan (sesuai dengan program yang anda akan buat)
Properties yang harus diubah pada TextBox :
Name : jmlg(Saya menamakan checkbox ini dengan “jmlg” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Text : Kosongkan (Karena akan kita memasukkan jumlah pada textbox kosong)
Properties yang harus diubah pada CommandBox :
CommandBox1 :
Name : (Saya menamakan checkbox ini dengan “P” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Pesan (sesuai dengan program yang anda akan buat)
CommandBox2 :
Name : c (Saya menamakan checkbox ini dengan “c” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Cancel (sesuai dengan program yang anda akan buat)
C. Form NasiBakar (n)
Kemudian susunlah seperti gambar diatas dengan menggunakan tools sesuai dengan keterangan warna:
– Kuning = TextBox
– Hijau = Label
– Biru = CommandButton
Pada form utama ubah Properties:
Name = jmln(Saya menamakan checkbox ini dengan “jmln” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption = Jumlah
Properties yang harus diubah pada Label :
Label1 :
Caption : Masukkan Jumlah Pesanan (sesuai dengan program yang anda akan buat)
Properties yang harus diubah pada TextBox :
Name : jmln(Saya menamakan checkbox ini dengan “jmln” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Text : Kosongkan (Karena akan kita memasukkan jumlah pada textbox kosong)
Properties yang harus diubah pada CommandBox :
CommandBox1 :
Name : P (Saya menamakan checkbox ini dengan “P” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Pesan (sesuai dengan program yang anda akan buat)
CommandBox2 :
Name : c (Saya menamakan checkbox ini dengan “c” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Cancel (sesuai dengan program yang anda akan buat)
D. Form Keduanya ( Ketika CheckBox diisi Dua duanya “jmlng”)
Kemudian susunlah seperti gambar diatas dengan menggunakan tools sesuai dengan keterangan warna:
– Kuning = TextBox
– Hijau = Label
– Biru = CommandButton
Pada form utama ubah Properties:
Name = jmlng(Saya menamakan checkbox ini dengan “jmlng” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption = Jumlah
Properties yang harus diubah pada Label :
Label1 :
Caption : Gorengan (sesuai dengan program yang anda akan buat)
Label2 :
Caption : Nasi Bakar (sesuai dengan program yang anda akan buat)
Properties yang harus diubah pada TextBox 1&2 :
Name : jmlng(Saya menamakan checkbox ini dengan “jmlng” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Text : Kosongkan (Karena akan kita memasukkan jumlah pada textbox kosong)
Properties yang harus diubah pada CommandBox :
CommandBox1 :
Name : P (Saya menamakan checkbox ini dengan “P” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Pesan (sesuai dengan program yang anda akan buat)
CommandBox2 :
Name : c (Saya menamakan checkbox ini dengan “c” agar tidak keliru saat proses pemograman dikerjakan dan dijalankan)
Caption : Cancel(sesuai dengan program yang anda akan buat)
5. Pemograman
Perlu diingat : ketika akan memasukkan suatu program kita harus meng klik 2x pada command button )
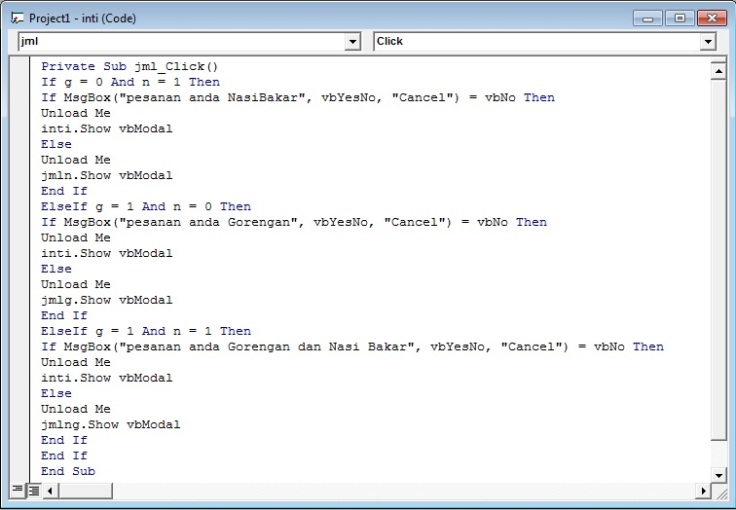
A. Program Utama
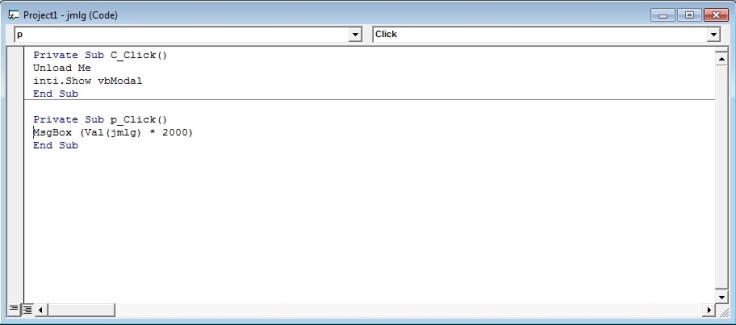
B. Program Gorengan (g)
C. Program Nasi Bakar (n)
D. Program Keduanya (jmlng)
6. Hasil
A. Menu Utama
B. InputBox

C. MessageBox
7. Kesimpulan
Hal pertama yang harus kita lakukan sebelum membuat program adalam membuat alur program-Nya Terlebih dahulu . MessageBox digunakan untuk memberikan info kepada User / Pengguna yang nantinya akan menggunakan program tersebut . Sedangkan InputBox digunakan untuk memasukkan data kedalam program tersebut untuk selanjutnya di proses
Penulis : Muhammad Irfan Maulana