Jika Anda baru mulai mempelajari JavaScript, Anda mungkin pernah mendengar tentang DOM. Tapi apa sebenarnya itu?
Pada artikel ini, saya akan menjelaskan apa itu DOM dan memberikan beberapa contoh kode JavaScript.
Kita akan melihat cara memilih elemen dari dokumen HTML, cara membuat elemen, cara mengubah gaya CSS sebaris, dan cara mendengarkan acara.
Apa itu DOM?
DOM adalah singkatan dari Document Object Model. Ini adalah antarmuka pemrograman yang memungkinkan kita membuat, mengubah, atau menghapus elemen dari dokumen. Kami juga dapat menambahkan acara ke elemen ini untuk membuat halaman kami lebih dinamis.
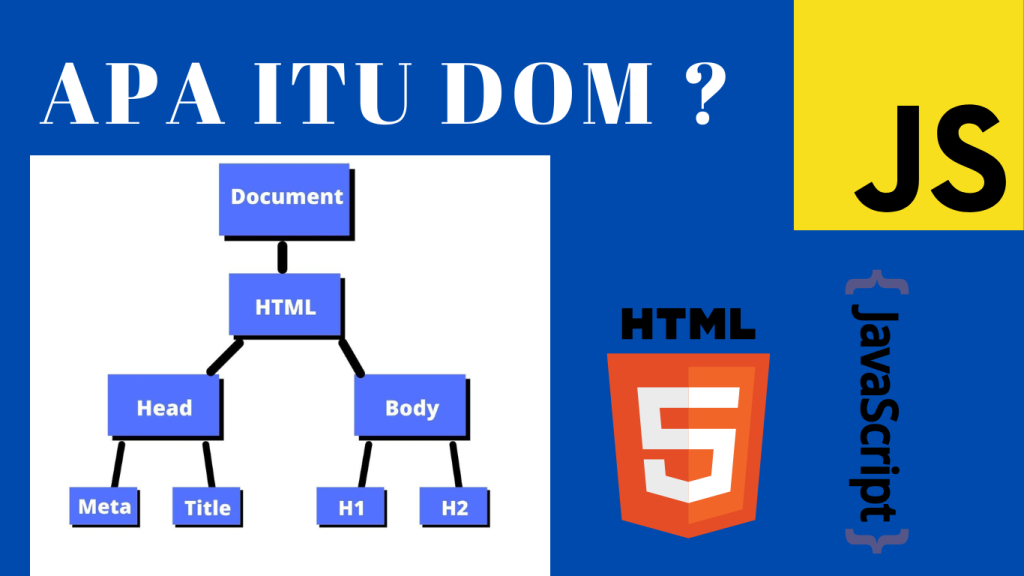
DOM melihat dokumen HTML sebagai pohon node. Node mewakili elemen HTML.
Mari kita lihat kode HTML ini untuk lebih memahami struktur pohon DOM.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>Dokumen kita disebut simpul akar dan berisi satu simpul anak yang merupakan <html>elemennya. Elemen <html>berisi dua anak yaitu elemen <head>dan <body>.
Baik elemen <head>dan <body>memiliki anak mereka sendiri.
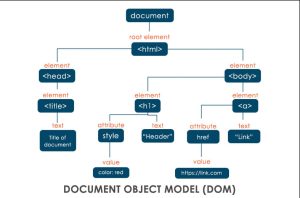
Berikut adalah cara lain untuk memvisualisasikan pohon simpul ini.

Kita dapat mengakses elemen-elemen ini dalam dokumen dan mengubahnya menggunakan JavaScript.
Mari kita lihat beberapa contoh bagaimana kita bisa bekerja dengan DOM menggunakan JavaScript.
Cara Memilih Elemen di Dokumen
Ada beberapa metode berbeda untuk memilih elemen dalam dokumen HTML.
Pada artikel ini, kami akan fokus pada tiga metode tersebut:
getElementById()querySelector()querySelectorAll()
getElementById()
Dalam HTML, ids digunakan sebagai pengidentifikasi unik untuk elemen HTML. Ini berarti Anda tidak dapat memiliki idnama yang sama untuk dua elemen yang berbeda.
Ini salah:
<p id="para">This is my first paragraph.</p>
<p id="para">This is my second paragraph.</p>Anda harus memastikan itu idunik seperti ini:
<p id="para1">This is my first paragraph.</p>
<p id="para2">This is my second paragraph.</p>Dalam JavaScript, kita dapat mengambil tag HTML dengan mereferensikan idnamanya.
document.getElementById("id name goes here")Kode ini memberi tahu komputer untuk mendapatkan <p>elemen dengan idof para1dan mencetak elemen ke konsol.
const paragraph1 = document.getElementById("para1");
console.log(paragraph1);
Jika kita hanya ingin membaca isi paragraf, maka kita dapat menggunakan textContentproperti di dalam console.log().
const paragraph1 = document.getElementById("para1");
console.log(paragraph1.textContent);
querySelector()
Anda dapat menggunakan metode ini untuk menemukan elemen dengan satu atau lebih pemilih CSS.
Saya telah membuat contoh HTML acara TV favorit saya ini:
<h1>Favorite TV shows</h1>
<ul class="list">
<li>Golden Girls</li>
<li>Archer</li>
<li>Rick and Morty</li>
<li>The Crown</li>
</ul>Jika saya ingin menemukan dan mencetak ke konsol h1elemen, maka saya dapat menggunakan nama tag tersebut di dalam file querySelector().
const h1Element = document.querySelector("h1");
console.log(h1Element);
Jika saya ingin menargetkan class="list"untuk mencetak daftar unordered ke konsol, maka saya akan menggunakan .listdi dalam querySelector().
Kata .sebelumnya listmemberi tahu komputer untuk menargetkan nama kelas. Jika Anda ingin menargetkan idmaka Anda akan menggunakan #simbol sebelum nama.
const list = document.querySelector(".list");
console.log(list);
querySelectorAll()
Metode ini menemukan semua elemen yang cocok dengan pemilih CSS dan mengembalikan daftar semua node tersebut.
Jika saya ingin menemukan semua <li>item dalam contoh kita, saya dapat menggunakan >penggabung anak untuk menemukan semua anak dari <ul>.
const listItems = document.querySelectorAll("ul > li");
console.log(listItems); 
Jika kita ingin mencetak <li>item aktual dengan acara tv, kita dapat menggunakan a forEach()untuk mengulang NodeList dan mencetak setiap item.
const listItems = document.querySelectorAll("ul > li");
listItems.forEach((item) => {
console.log(item);
});
Cara Menambahkan Elemen Baru ke Dokumen
Kita dapat menggunakan document.createElement()untuk menambahkan elemen baru ke pohon DOM.
Mari kita lihat contoh ini:
<h1>Reasons why I love freeCodeCamp:</h1>Saat ini, saya hanya memiliki <h1>tag di halaman. Namun saya ingin menambahkan daftar alasan mengapa saya menyukai freeCodeCamp di bawah <h1>tag tersebut menggunakan JavaScript.
Pertama-tama kita dapat membuat <ul>elemen menggunakan document.createElement(). Saya akan menetapkan itu ke variabel bernama unorderedList.
let unorderedList = document.createElement("ul");
Kemudian kita perlu menambahkan <ul>elemen itu ke dokumen menggunakan appendChild()metode tersebut.
document.body.appendChild(unorderedList);Bagian selanjutnya adalah menambahkan beberapa <li>elemen di dalam <ul>elemen menggunakan createElement()metode.
let listItem1 = document.createElement("li");
let listItem2 = document.createElement("li");Kemudian kita dapat menggunakan textContentproperti untuk menambahkan teks untuk item daftar kita.
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
Bagian terakhir adalah menggunakan appendChild()metode sehingga daftar item dapat ditambahkan ke daftar unordered.
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);Seperti inilah tampilan kode secara keseluruhan.
let unorderedList = document.createElement("ul");
document.body.appendChild(unorderedList);
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);Seperti inilah tampilan output di halaman:

Cara Menggunakan Properti Gaya untuk Mengubah Gaya CSS Sebaris
Properti stylememberi Anda kemampuan untuk mengubah CSS di dokumen HTML Anda.
Dalam contoh ini, kita akan mengubah h1teks dari hitam menjadi biru menggunakan styleproperti.
Inilah HTML kami.
<h1>I was changed to blue using JavaScript</h1>
Pertama-tama kita perlu mengambil h1tag menggunakan querySelector()metode ini.
const h1 = document.querySelector("h1");Kami kemudian gunakan h1.style.coloruntuk mengubah h1teks dari hitam menjadi biru.
const h1 = document.querySelector("h1");
h1.style.color = "blue";Seperti ini hasilnya di browser:

Anda dapat menggunakan styleproperti ini untuk mengubah sejumlah gaya inline CSS termasuk background-color, border-style, font-sizedan lainnya.
Cara Menggunakan addEventListener() untuk Memproses Acara di Halaman
Metode ini memungkinkan Anda melampirkan acara ke elemen HTML seperti tombol.
Dalam contoh ini, ketika pengguna mengklik tombol, pesan peringatan akan muncul.
Dalam HTML kami, kami memiliki elemen tombol dengan id =btn.
<button id="btn">Show alert</button>
Kami dapat menargetkan elemen itu dalam JavaScript kami menggunakan getElementById()metode dan menugaskannya ke variabel yang disebut button.
const button = document.getElementById("btn");
addEventListener()Mengambil jenis acara dan fungsi . Jenis acara akan menjadi clickacara dan fungsinya akan memicu pesan peringatan.
Ini adalah kode untuk menambahkan pendengar acara ke buttonvariabel.
button.addEventListener("click", () => {
alert("Thank you for clicking me");
});Ini adalah kode lengkap di mana Anda dapat mengklik tombol dan pesan peringatan akan muncul:
See the Pen DOM by Gioidstar (@gioidstar) on CodePen.
sumber : www.freecodecamp.org